1.0 1일차 학습 목표
'1일차 스프링 부트 시작하기' 에서는
자바 기반 웹 서비스를 편리하게 만들기 위한 도구인 스프링 부트에 대해 알아보고,
"Hello World!"를 출력하여 웹 서비스 동작 원리를 살펴본다.
1) 스프링 부트란?
2) 스프링 부트 개발환경 설정하기
3) 웹 서비스의 동작 원리 이해하기
1.1 스프링 부트란?
스프링 부트 (Spring Boot)
- 자바 웹 프로그램을 쉽고 간편하게 만들기 위한 도구
- 자바 웹 프로그램을 만들기 위한 기능과 도구가 모여 있음
- 스프링과 달리 개발 환경 설정이 간소화
- 웹 애플리케이션 서버(WAS) 인 톰캣을 내장하여 jar 파일로 간편하게 배포 가능
- 예를 들어, 가게를 운영할 때 프랜차이즈에 가입해 레시피와 서비스 노하우를 전수받는 것과 유사
1.2 스프링 부트 개발환경 설정하기
개발 환경을 설정하기 위해 JDK 설치 / IDE 설치 / 스프링부트 프로젝트 생성
과정을 하나씩 진행해보자.
1) JDK 설치하기
해당 실습에서는 Spring Boot 3 을 사용하기 위해
JDK 17 버전을 설치하여야 한다.
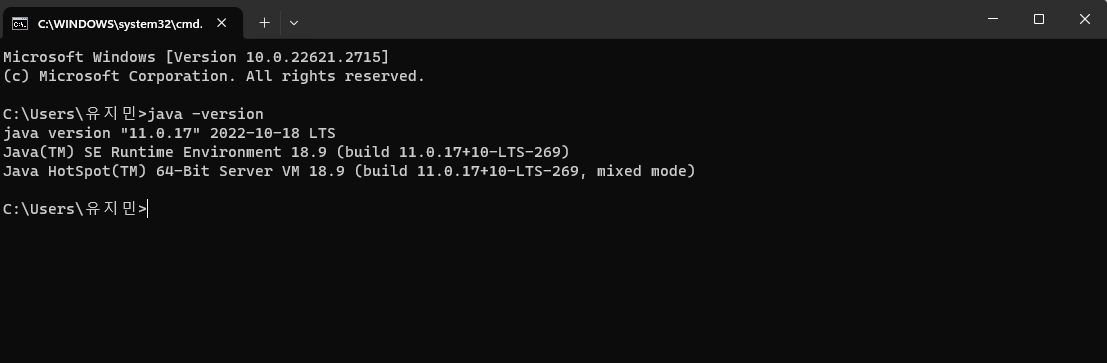
먼저 cmd 창에서 'java -version' 을 통해 java 버전을 확인한다.

java 11 버전이 설치되어 있는 것을 확인할 수 있는데,
해당 버전의 JDK를 삭제한 후, JDK 17 버전을 다시 다운받았다.
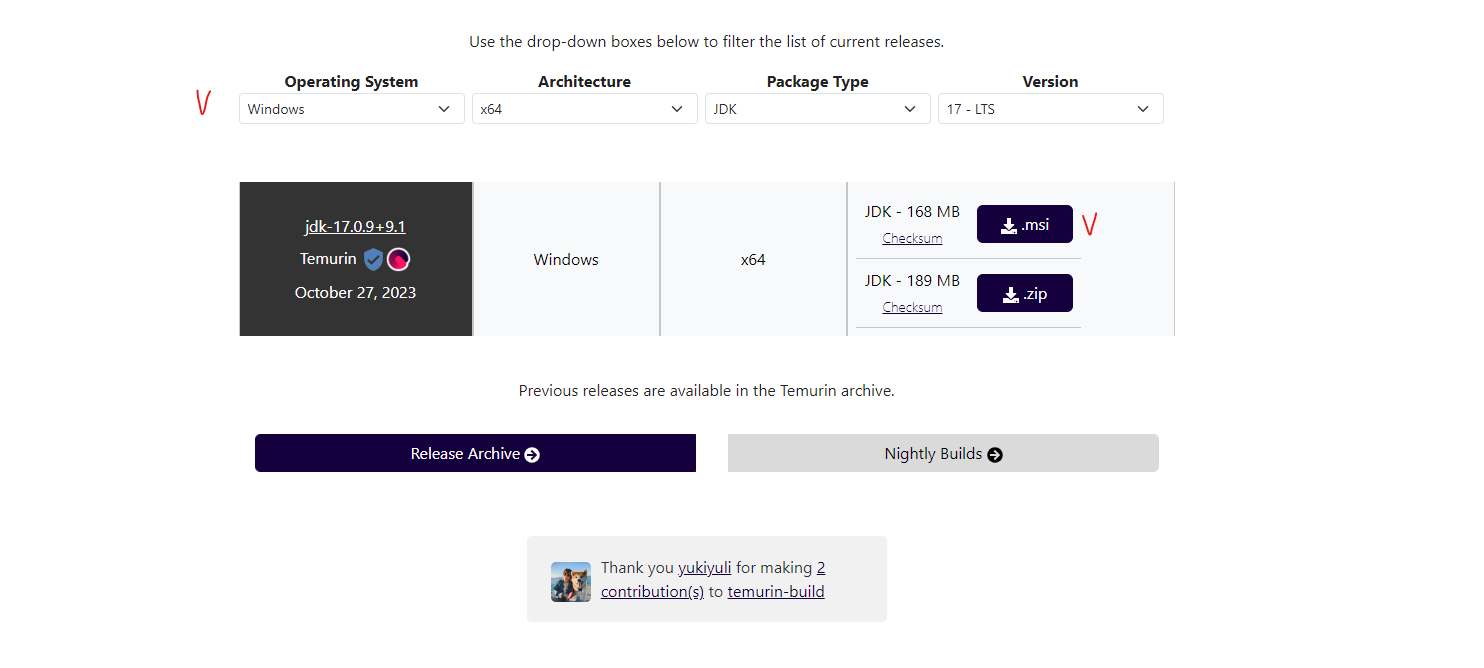
먼저 아래의 AdoptOpenJDK 사이트에 방문한 후
컴퓨터의 운영체제에 맞는 JDK 를 다운받는다.
https://adoptium.net/temurin/releases/
Latest Releases | Adoptium
adoptium.net
Window의 경우 Window / x64 / JDK / 17 - LTS 버전으로 선택한 후
.msi 파일을 다운받았다.

다운로드가 완료되면 설치를 진행하고,
다시 cmd 창에서 'java -version' 을 확인해보면, OpenJDK 17 설치가 완료된 것을 확인할 수 있다.

2) IDE 설치하기
자바에서는 주로 Eclipse와 IntelliJ IDE를 사용하는데,
이미 IntelliJ Ultimate 버전을 사용하고 있으므로, 이 부분은 생략하였다.
( 책의 실습을 따라갈 때 Community Edition도 충분하다 )
https://www.jetbrains.com/ko-kr/idea/download/?section=windows
최고의 Java 및 Kotlin IDE인 IntelliJ IDEA를 다운로드하세요
www.jetbrains.com
3) 스프링 부트 프로젝트 만들기
스프링 부트 프로젝트는 Spring Initializer( https://start.spring.io/ )
웹사이트를 통해 쉽게 만들 수 있다.
각 환경설정에 대한 자세한 내용은 아래의 블로그에 작성해두었다.
[스프링 입문] 섹션 1.1 프로젝트 환경설정 (프로젝트 생성)
1.1.1 프로젝트 생성 ( spring initializr 사이트 사용) JAVA 11 / IntelliJ (IDE) 사용 Spring 프레임 워크를 사용하는 프로젝트는 SpringBoot를 기반으로 간편하게 만들 수 있다. 아래의 spring initializr 사이트를 이
wlalsu.tistory.com
아래와 같이 설정을 완료한 후 Generate 버튼을 클릭하여
zip 파일을 다운로드 받는다.

[ 참고 ] 기본 설정 - GA 또는 아무런 접미사가 없는 버전 선택하는 것이 좋음
- SNAPSHOT : 현재 테스트 단계
- Mx(Milestone) : 주요 기능 및 버그 수정 단계
- RC(Release Candidate) : 기능과 버그 수정된 최종 배포 전 단계
- GA(General Availability) : 최종 배포 단계
이후 다운받은 zip 파일의 압축을 해제하고,
IntelliJ 에서 해당 파일을 열었을 때 BUILD SUCCESSFUL 메시지가 뜨면 된다.
처음에는 프로젝트를 실행하자 마자 Spring Boot 3 버전을 실행할 수 없다는 오류가 떴다😮
build.gradle 파일을 살펴봐도 문제가 없었는데..

알고보니 IntelliJ 설정에서 이전에 JVM 11 버전으로 설정해 놓았다..!
먼저 Project Structure에서 SDK 17 버전을 추가해 준다.

이후 File > Settings > Build, Execution, Deployment > Gradle 에서
Gradle JVM 을 17 버전으로 수정해주면 오류가 발생하지 않는다.

빌드가 성공적으로 완료되었다면, build.gradle 파일에서
Spring Boot 버전을 3.1.0 버전으로 바꾼 후 아래의 프로젝트를 진행한다.
[ 참고 ] 빌드(build) 란?
- 소스 코드를 실행할 수 있는 독립적인 형태로 만드는 것
- 빌드 이후 독립 파일이 생성되고, 이를 실행하여 기능을 이용할 수 있음
4) Hello World! 출력하기
먼저 Spring Boot 프로젝트를 실행해보자.
main > java > com.example.firstproject > FirstProjectApplication 클래스를 실행한 후,
아래와 같이 "Started FirstprojectApplication" 문구가 뜨면 서버 실행이 완료된 것이다.

크롬 브라우저에서 localhost:8080을 입력하면
아래와 같은 Error 페이지가 뜨는 것을 확인할 수 있다.

이는 아직 웹 페이지를 생성하지 않았기 때문에 뜨는 기본 페이지이다.
localhost:8080/hello.html 에 접속하면 Hello World! 문구가 뜨도록 해보자.
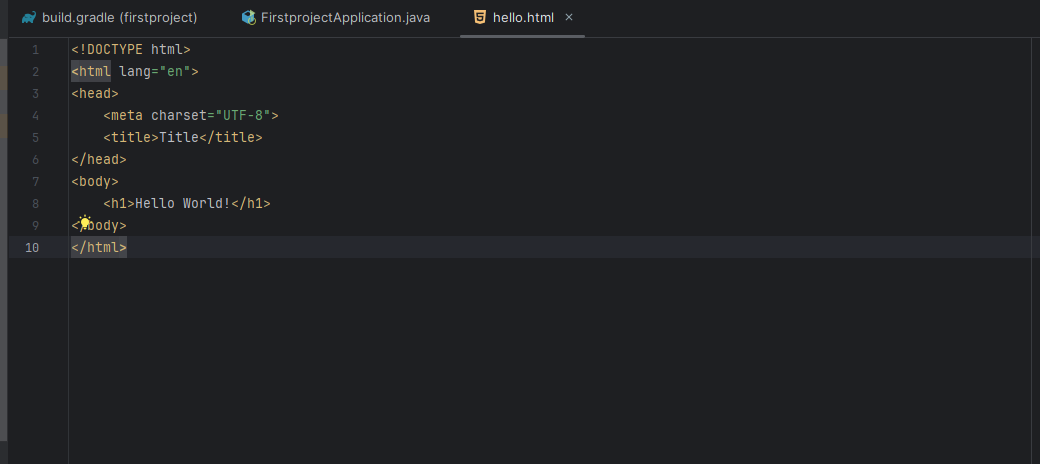
src > main > resources > static 에서 hello.html 파일을 생성한다.
html 파일의 body 부분에 <h1> 태그로 "Hello World!" 를 작성한다.

이후 새로 만든 hello.html 파일을 서버에 반영하기 위해
서버를 재시작하고, localhost:8080/hello.html 주소로 접속하면
아래와 같이 Hello World! 문구가 뜨는 것을 확인할 수 있다.

1.3 웹 서비스의 동작 원리 이해하기
앞선 hello.html 파일을 출력하기 위해
서버 내부에서 어떤 동작이 일어나는지 알아보자.
1) 클라이언트 - 서버 구조
- 웹 서비스는 클라이언트의 요청과 서버의 응답으로 동작
- 클라이언트 : 서비스를 사용하는 프로그램 / 컴퓨터 (웹 브라우저)
- 서버 : 서비스를 제공하는 프로그램 / 컴퓨터 (스프링 부트)
이때 서버가 클라이언트의 요청에 응답하기 위해서는,
서버가 반드시 실행중이어야 한다.
실제로 서버를 실행중일 때 메시지를 살펴보면,
톰캣이 8080 포트 위에서 수행된다는 "Tomcat stated on port(s): 8080..." 메시지를 확인할 수 있다.

2) localhost:8080/hello.html 의 의미
- localhost : 내 컴퓨터를 의미하며, IP 주소로 변경하면 127.0.0.1이 됨
- 8080 : 포트 번호를 의미, 웹 서버인 Tomcat(스프링 부트가 담겨있음)이 수행되는 포트 번호
- hello.html : 서버에 요청하는 파일 (기본적으로 src > main > resources > static에서 찾음)

💡1장 셀프 체크

홍팍 '스프링 부트3 자바 백엔드 개발 입문' 책 내용을 기반으로 작성하였습니다.
'[코딩자율학습단 5기] SpringBoot' 카테고리의 다른 글
| [코딩자율학습단] 3일차. 게시판 만들고 새 글 작성하기 : Create (2) | 2023.11.26 |
|---|---|
| [코딩자율학습단] 2일차. MVC 패턴 이해와 실습 (5) | 2023.11.26 |
| [코딩자율학습단] 0일차. 자율학습단을 신청하게 된 이유 / 스터디 소개 (0) | 2023.11.25 |