1.3.0 Spring Boot 기능 찾기
Spring은 Java 웹 어플리케이션 개발과 관련된 대부분의 기능을 제공하므로,
방대한 기능을 적절히 사용하기 위해서는, 필요한 기능을 찾을 수 있는 능력이 요구된다.
Spring Boot의 기능은 아래의 페이지에서 검색할 수 있다.
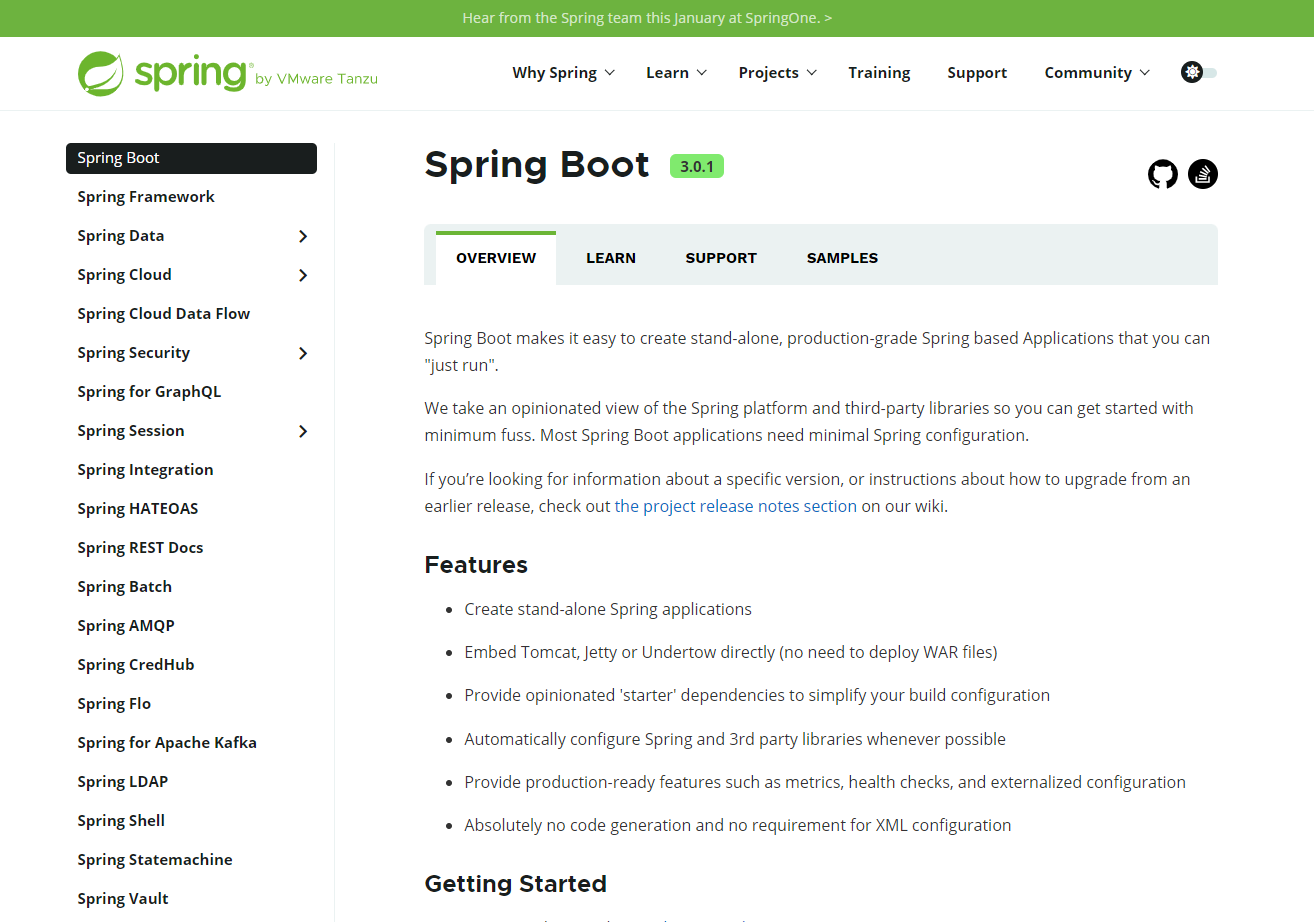
먼저, 페이지 상단의 Projects > Spring Boot 에 들어간다.

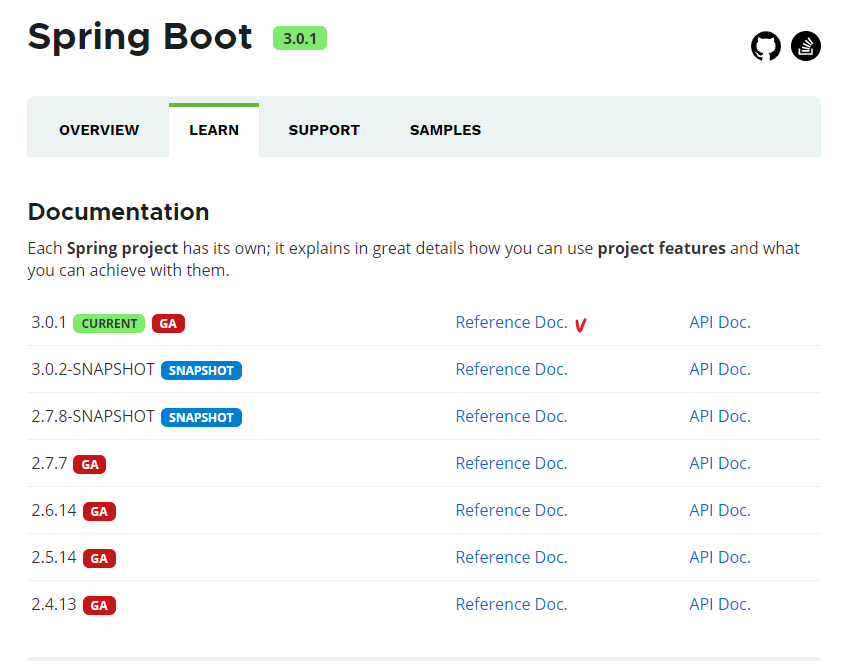
상단의 Learn > Spring Boot 버전 선택 > Reference Doc. 을 클릭한다.

해당 Reference Doc. 에서 적절한 카테고리를 선택하면 필요한 정보를 얻을 수 있다.
예를 들어 welcome page에 대한 정보를 찾는다면,
Servlet Web Applications > Welcome Page에서 자세한 내용을 확인할 수 있다.

1.3.1 Welcome Page 만들기 (정적 페이지)
Spring Boot에서는 resources/static폴더에 index.html을 작성하면 welcome page가 된다.
welcome page란 도메인을 입력했을 때 뜨는 첫 화면을 말한다.
다음 html 코드를 index.html 파일에 작성해보았다.
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>
서버를 중지시켰다가, 다시 켜보면
에러 페이지에서 다음과 같이 화면으로 바뀌는 것을 볼 수 있다.

1.3.2 thymeleaf 템플릿 엔진
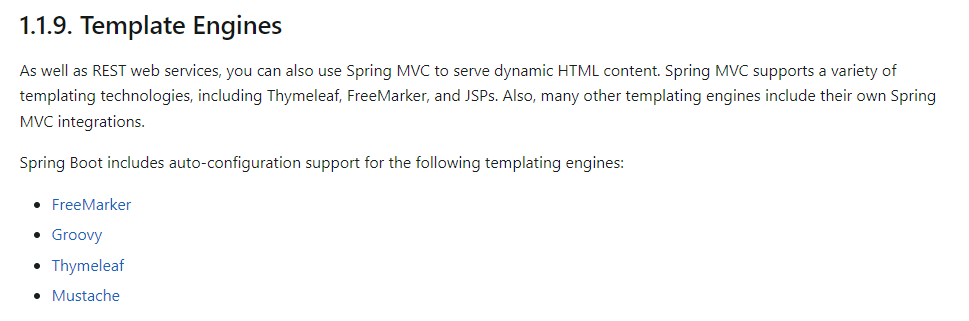
1.3.0의 Spring Boot 메뉴얼 페이지에서 Template Engines 를 검색하면,
다음과 같은 내용을 볼 수 있다.

Spring Boot 의 Template Engine 은 다음 4가지를 제공한다고 쓰여있다.
- FreeMarker
- Groovy
-Thymeleaf
- Mustache
이 중, Thymeleaf를 템플릿 엔진으로 사용하고자 한다.
thymeleaf에 대한 자세한 내용은 아래의 페이지에서 확인할 수 있다.
1.3.3 HelloController 클래스 작성
hello.hellospring 아래에 hello.hellospring.controller 패키지를 만들고,
패키지에 HelloController 클래스 파일을 만들었다.
Class 파일에 다음과 같이 코드를 작성한다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!!"); //MVC
return "hello";
}
}
코드를 하나씩 살펴보자.
@Controller
controller는 웹 어플리케이션의 첫 번째 진입점이 된다.
이때, @Controller 를 상단에 작성해 주어야 한다.
@GetMapping("hello")
웹 브라우저에서 localhost:8080/hello 를 호출하면,
톰캣 웹 서버에서 helloController의 GetMapping 의 hello url을 보여준다.
즉, localhost:8080/hello에서는
helloController의 GetMapping 메소드가 실행되는 것이다.
이때, GetMapping은 html의 get 메소드의 역할이다.
model.addAttribute("data", "hello!!")
model의 key값으로는 "data" 를, value값으로는 "hello!!" 를 작성하였다.
return "hello";
Controller에서 리턴값으로 viewName를 반환하면,
viewResolver는 viewName을 매핑하고,
해당 viewName의 html 파일을 렌더링하게 된다.
즉, return "hello"라고 작성하면,
스프링 부트는 hello.html 파일을 실행시킨다.
1.3.4 hello.html 작성
resources > templates 폴더에 hello.html 파일을 다음과 같이 작성하였다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
코드를 하나씩 살펴보자.
<html xmlns : th = "http://www.thymeleaf.org">
상단에는 템플릿 엔진이 선언된다.
해당 코드는 thymeleaf 문법을 사용할 수 있음을 알려준다.
th : text = " '안녕하세요. ' + ${data}"
처음 th 는 thymeleaf를 의미한다.
${data}에 대해 자세히 알아보자.
앞서 model의 key값으로 "data" , value 값으로 "hello!!" 를 지정했다.
${data} 는 model.Attribute data의 value로 치환된다.
즉, 해당코드에서의 ${data} 는 hello!! 로 치환된다.
실제로 페이지 소스를 확인해보면,
<p> 안녕하세요. hello!! </p>
로 치환된 것을 볼 수 있다.
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p >안녕하세요. hello!!</p>
</body>
</html>
+ 추가)
spring-boot-devtools 라이브러리를 추가하면,
서버를 재시작 하지 않고도 view 파일을 변경할 수 잇다.
김영한 '스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술' 강의를 기반으로 작성하였습니다.
'SPRING 입문 [ 코드로 배우는 스프링 부트 ]' 카테고리의 다른 글
| [스프링 입문] 섹션 2.1 스프링 웹 개발 기초 (정적 컨텐츠) (0) | 2023.01.07 |
|---|---|
| [스프링 입문] 섹션 1.4 프로젝트 환경설정 (빌드하고 실행하기) (0) | 2023.01.07 |
| [스프링 입문] 섹션 1.2 프로젝트 환경설정 (라이브러리 살펴보기) (0) | 2022.12.29 |
| [스프링 입문] 섹션 1.1 프로젝트 환경설정 (프로젝트 생성) (0) | 2022.12.28 |
| [스프링 입문] 섹션 0. Spring을 공부하고 싶은 이유 / 강의 소개 (0) | 2022.12.28 |